
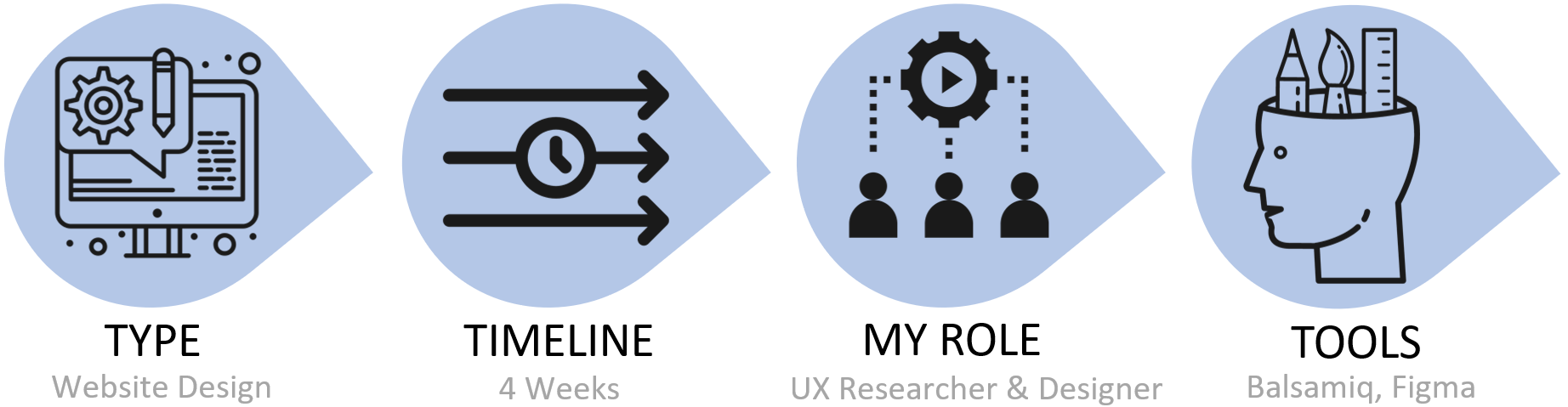
OVERVIEW
What is TimeBank? TimeBank is a reciprocity-based trading system where people exchange services for time credits, rather than money. Basically, a person with a skillset can bank and trade hours of work for equal hours of work in another skillset instead of paying or being paid for services.
Problem: Charlottesville Time Bank has been struggling getting subscribers. The website is 8yrs old and they requested to redesign it and increase its usability to encourage more subscribers across the town.
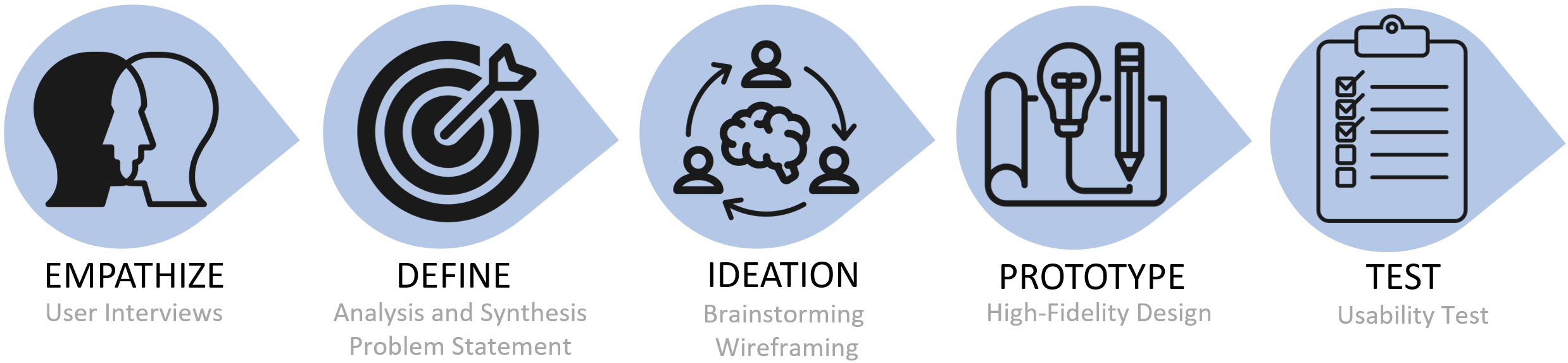
Approach: I employed the Design Thinking Methodology to design and implement a context-aware advisory warning system for automated vehicles:

I. EMPATHIZE
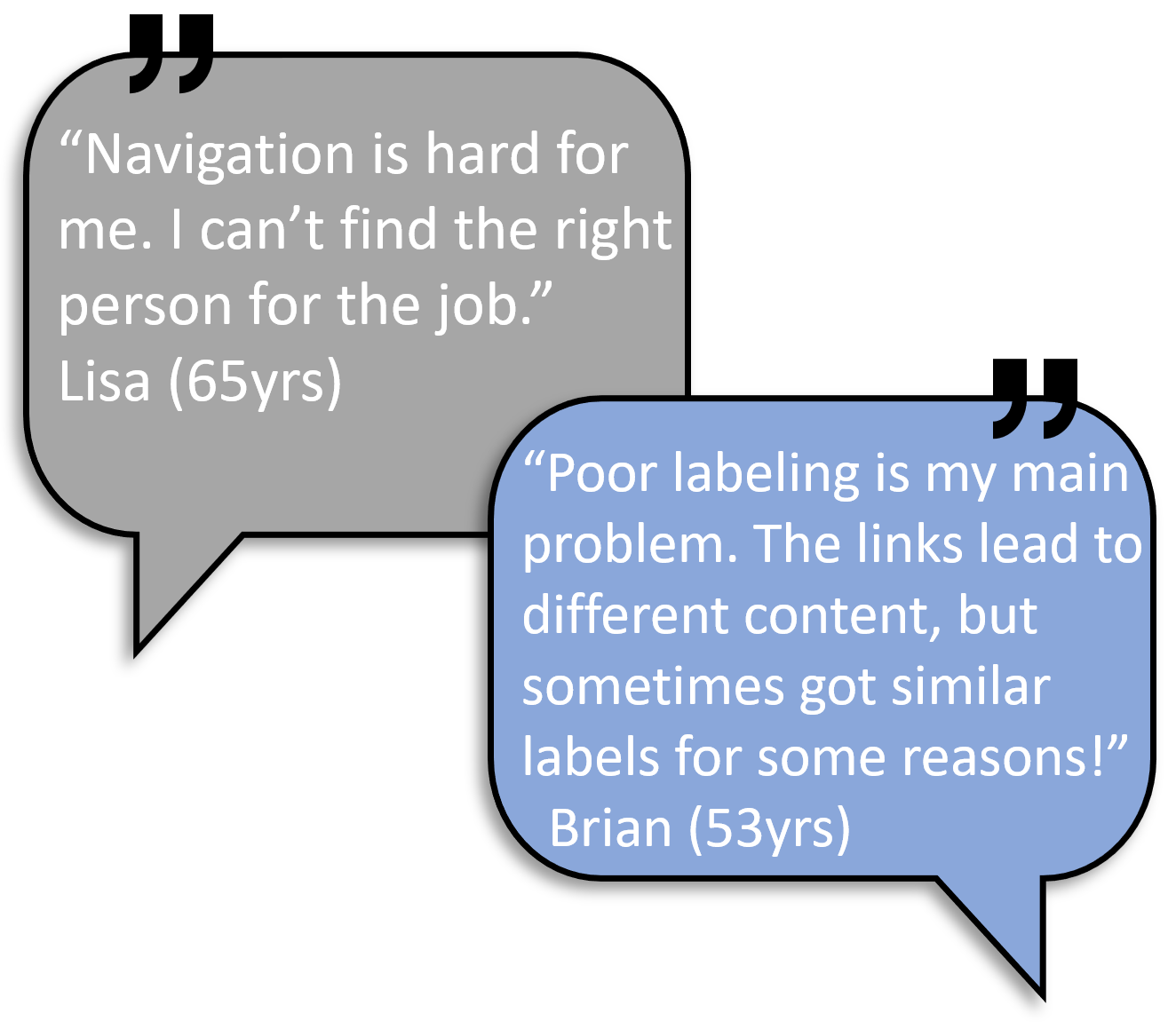
I conducted a total of 3 semi-structured interviews with the current users of timebank and experienced students to understand the underlying problems and to see what their thoughts are.

II. DEFINE
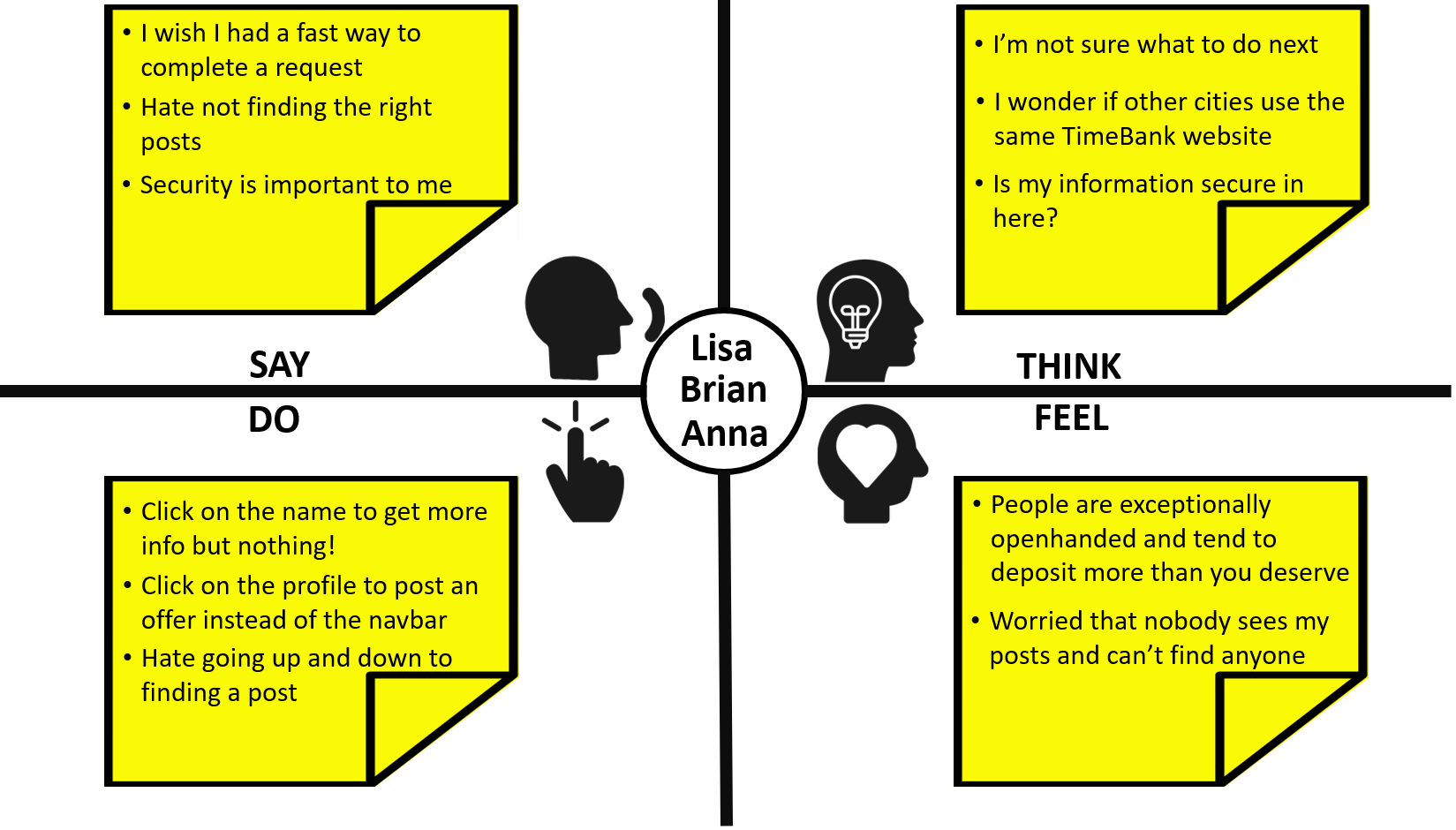
To synthesise our observations about the users from the conducted interviews, I conducted Analysis and Synthesis. By collecting all of the information in one place, it is easier to establish a specific problem statement and generate potential solutions. Basically, we move from analyze to synthesize:
- Analysis: To tackle the design challange easier, our team broked down the problem into smaller, easier-to-understand constituents.
- Synthesis: Defined a concise description of the problem that needs to be solved for the automated vehicle drivers
Problem Statement:
We also defined research questions for the design of the new webpage for TimeBank to better determine its direction in advance.
- How can the overall user experience (UX) and user acceptance of TimeBank be improved?

III. IDEATION
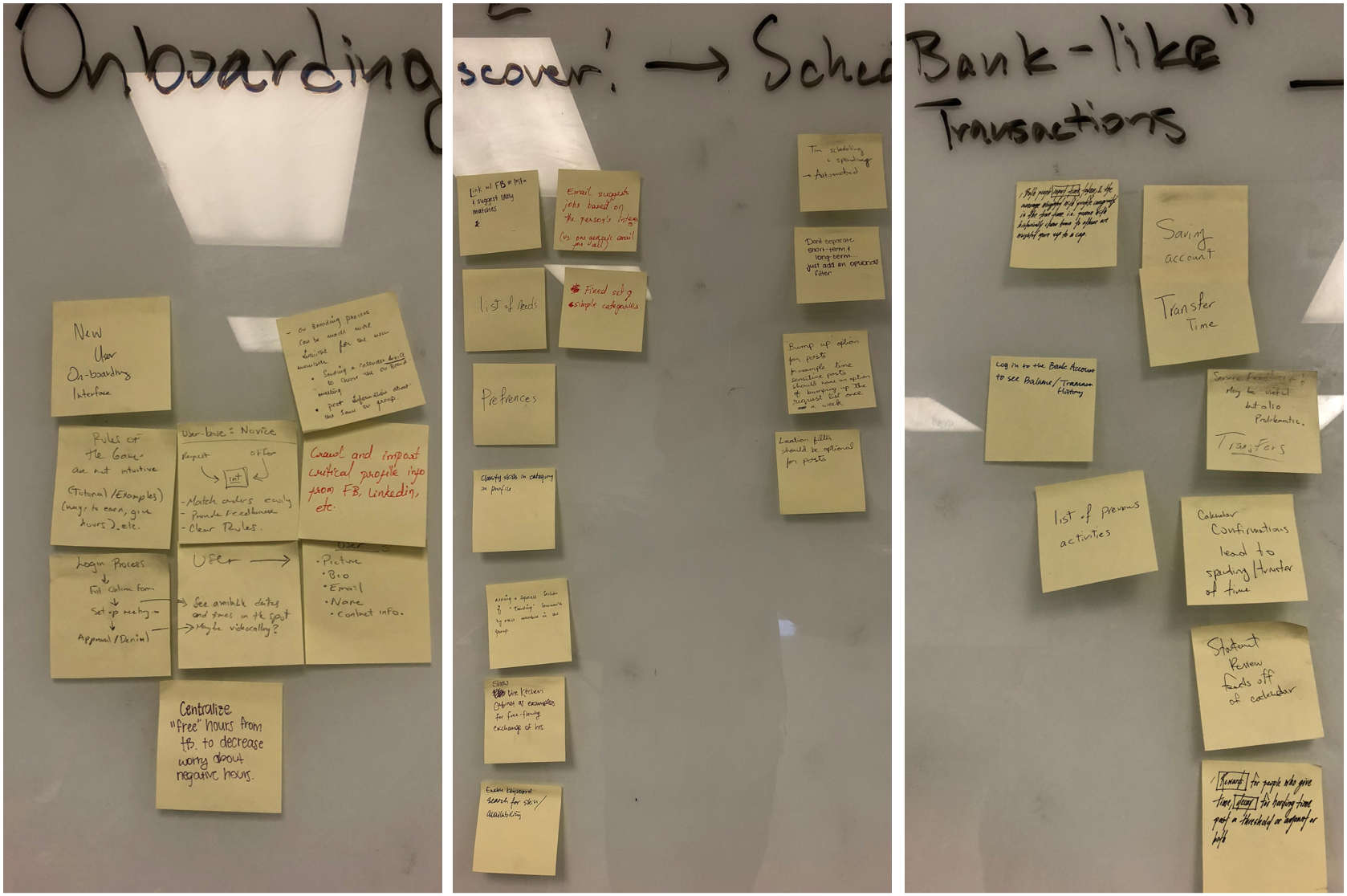
After defining a clear definition of the problem, we gathered for a brainstorming session to come up with the ideas to solve the TimeBank main usability issues.
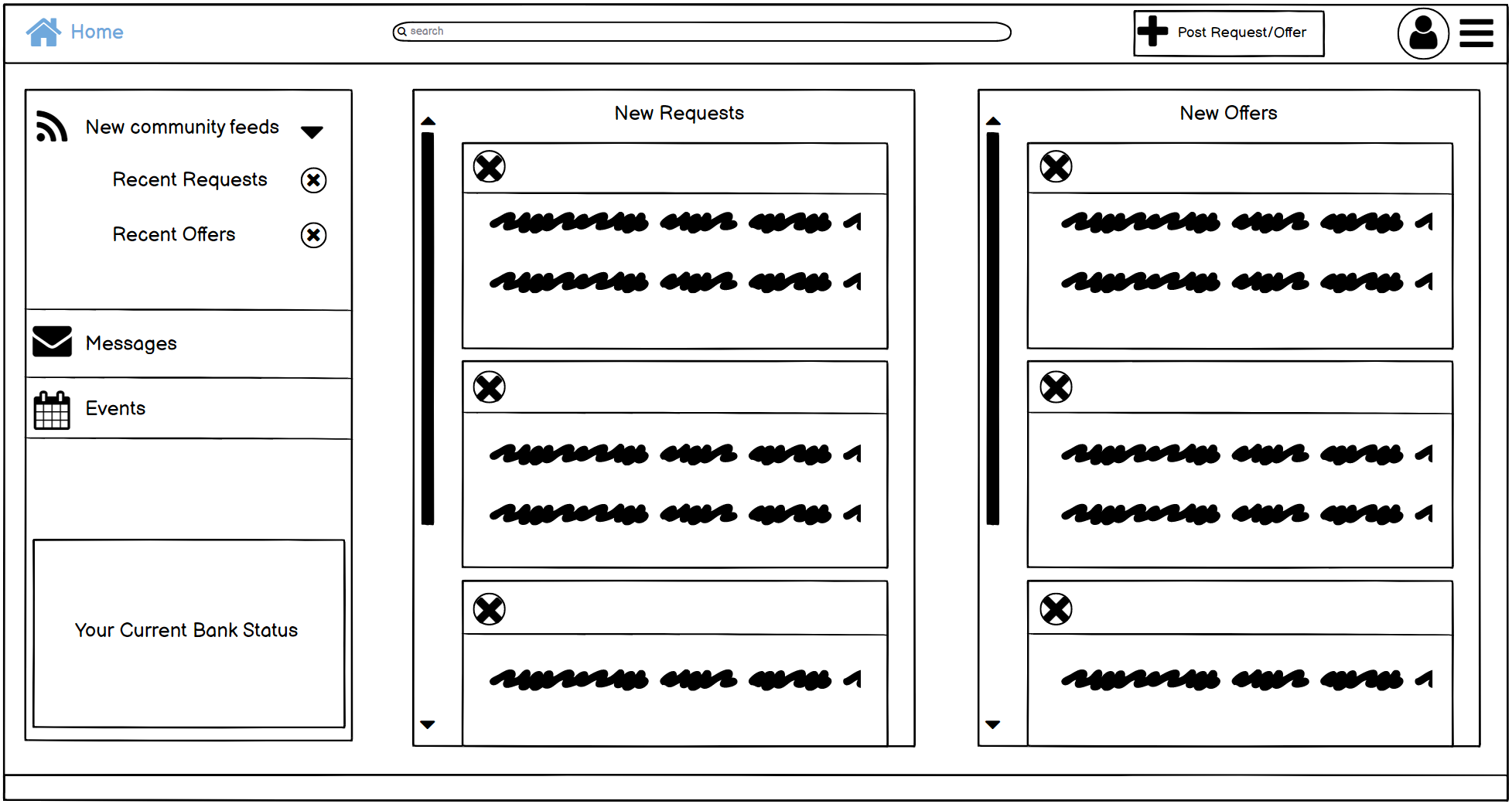
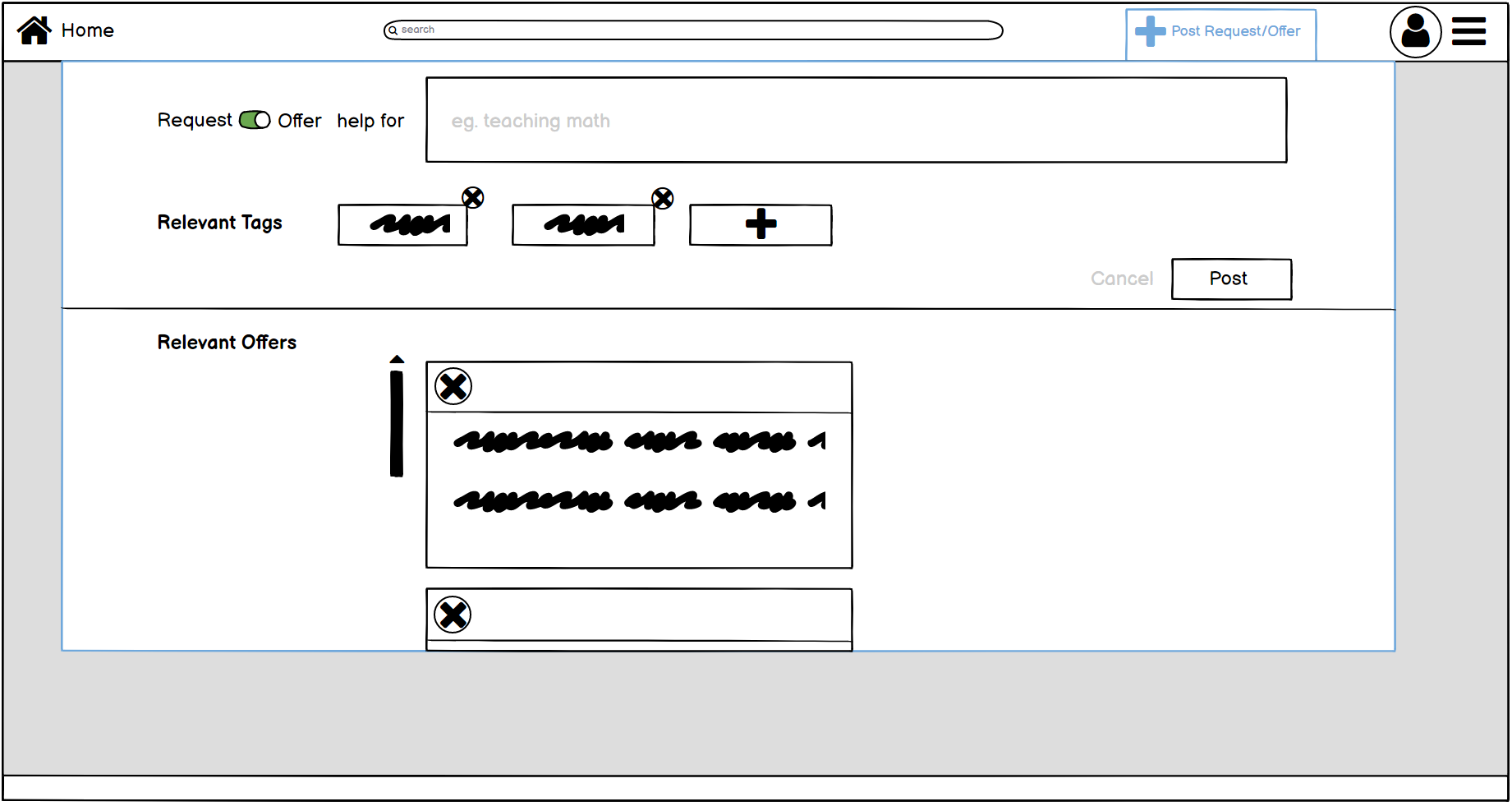
We categorized all the issues with the TimeBank website, which solving them could potentially attracts more subscribers, into three main groups. Accordingly, we use low fidelity wireframe (Balsamiq) to include the illustrate the important elements:- Posting: In order to solve the issue we came up with the following ideas:
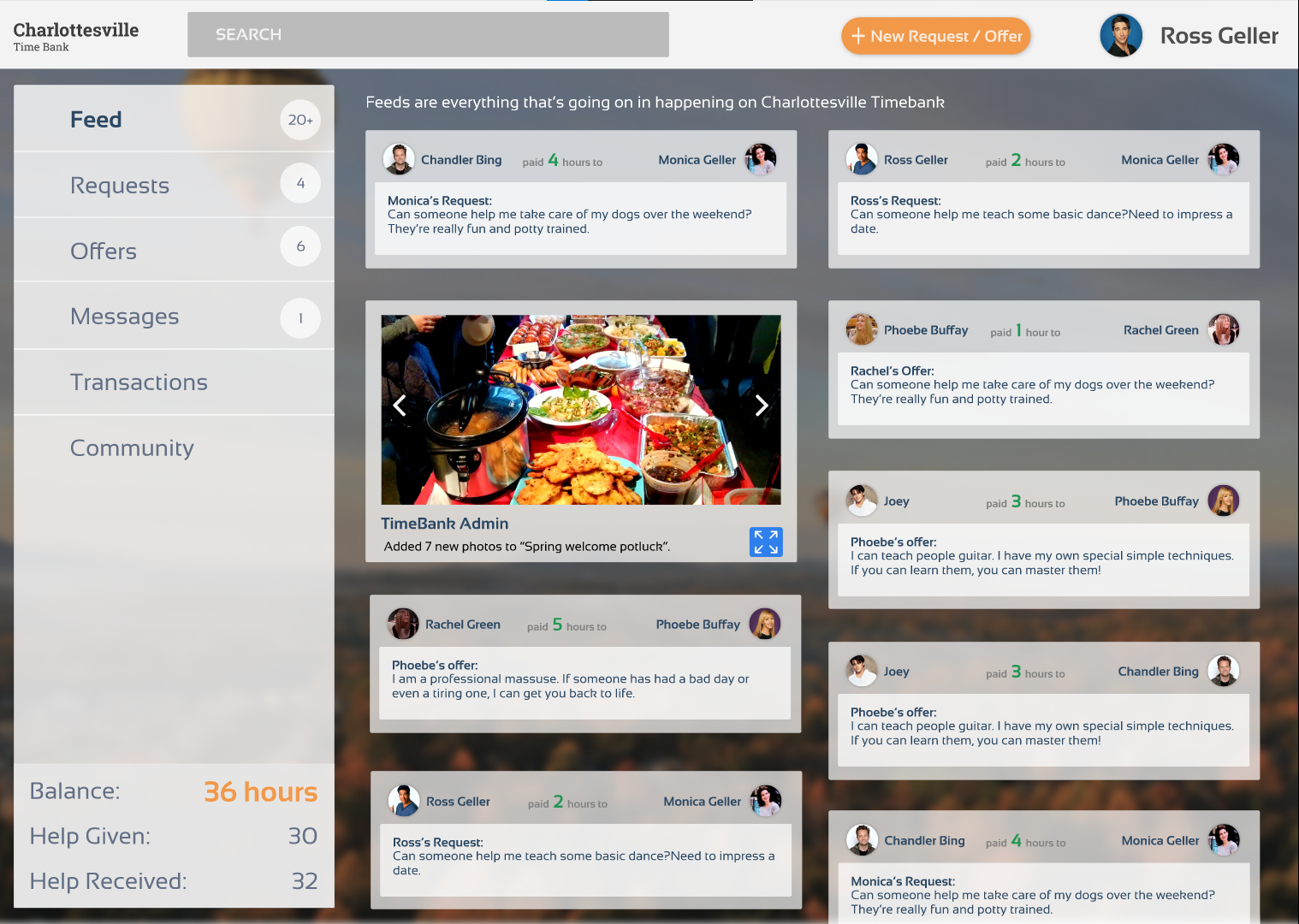
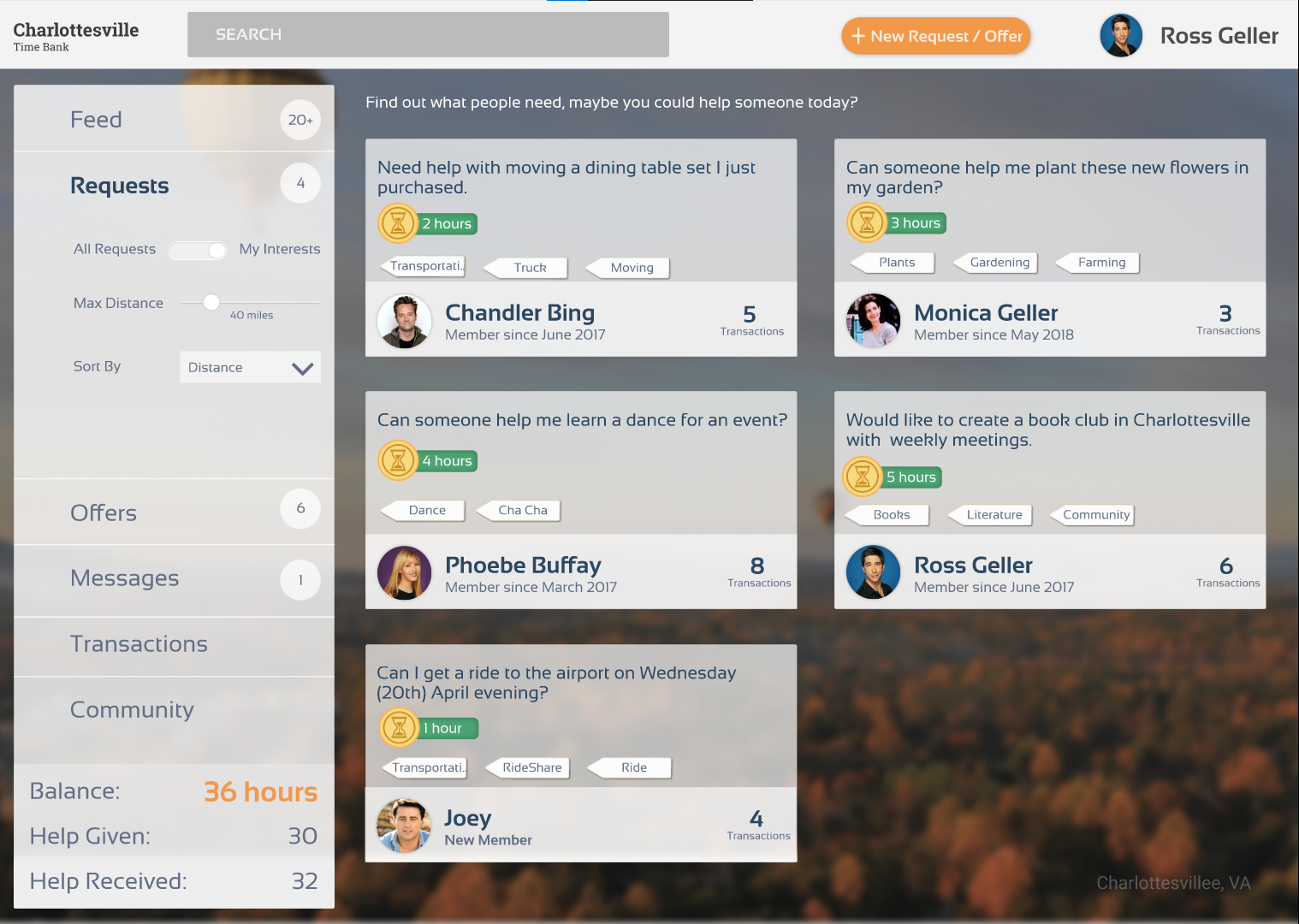
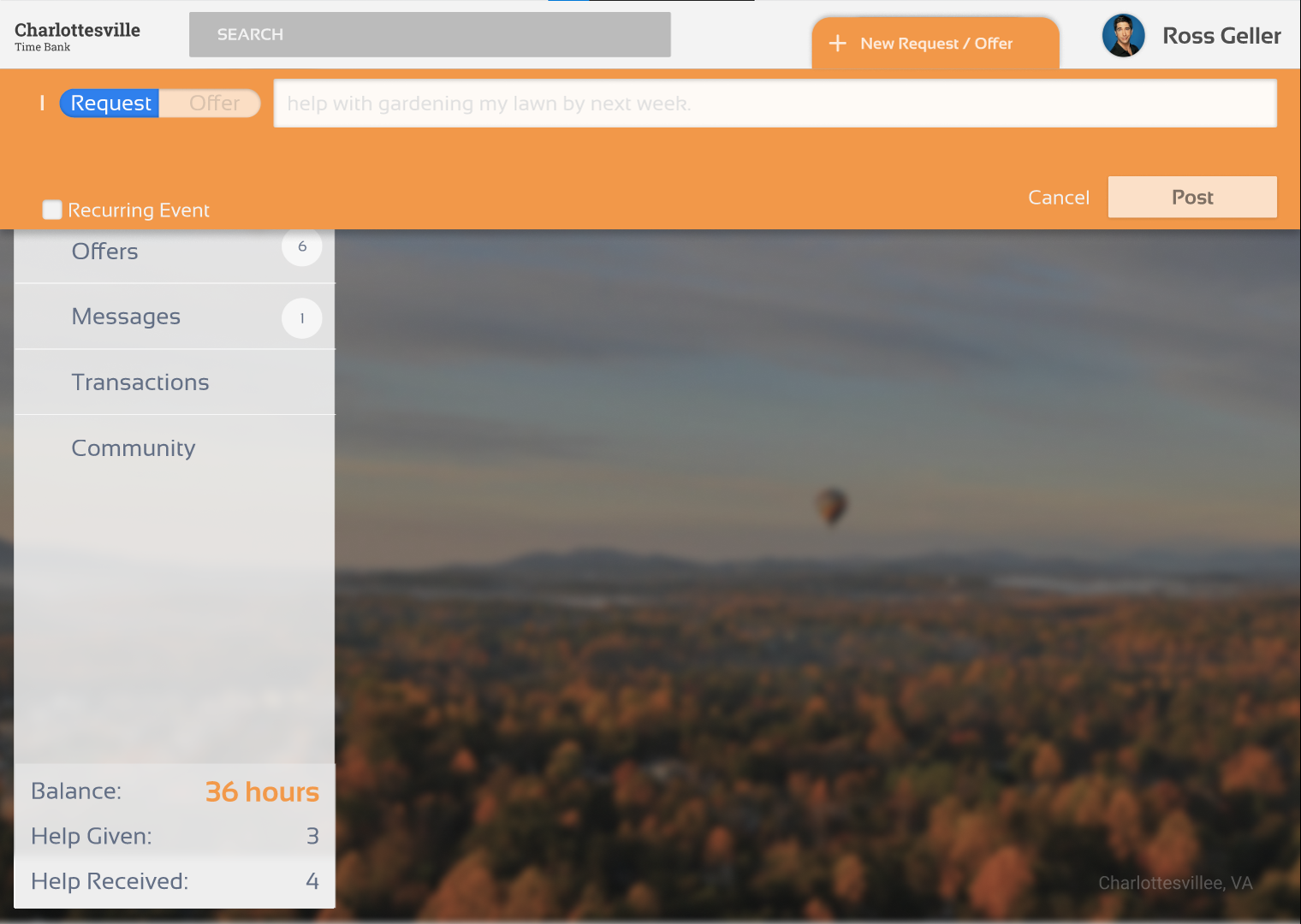
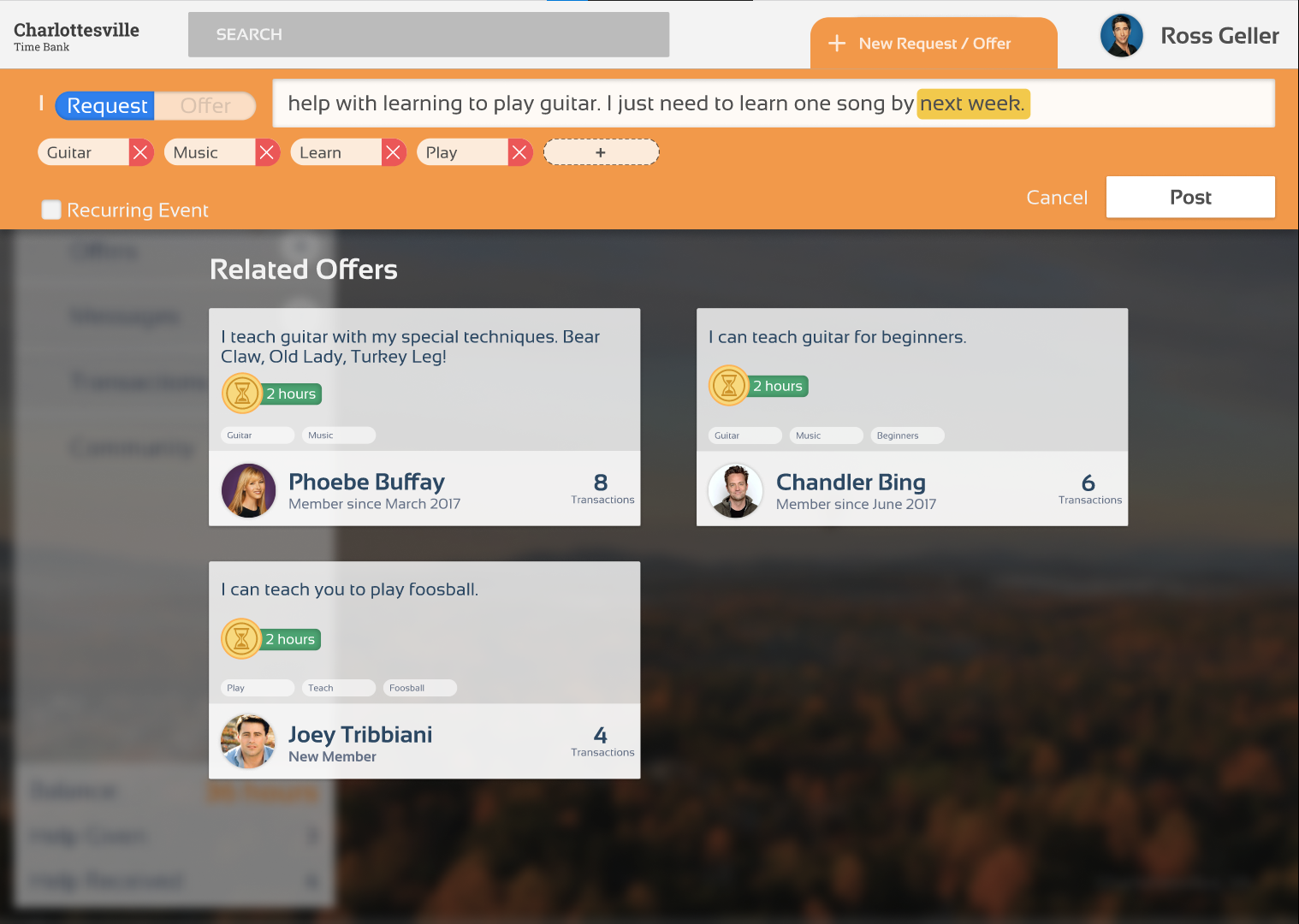
- Help Requests/Offer: Adding a switch button, filtering options facilitate users to easily customize their own request if they either need to ask for a help or offer a help to the community.
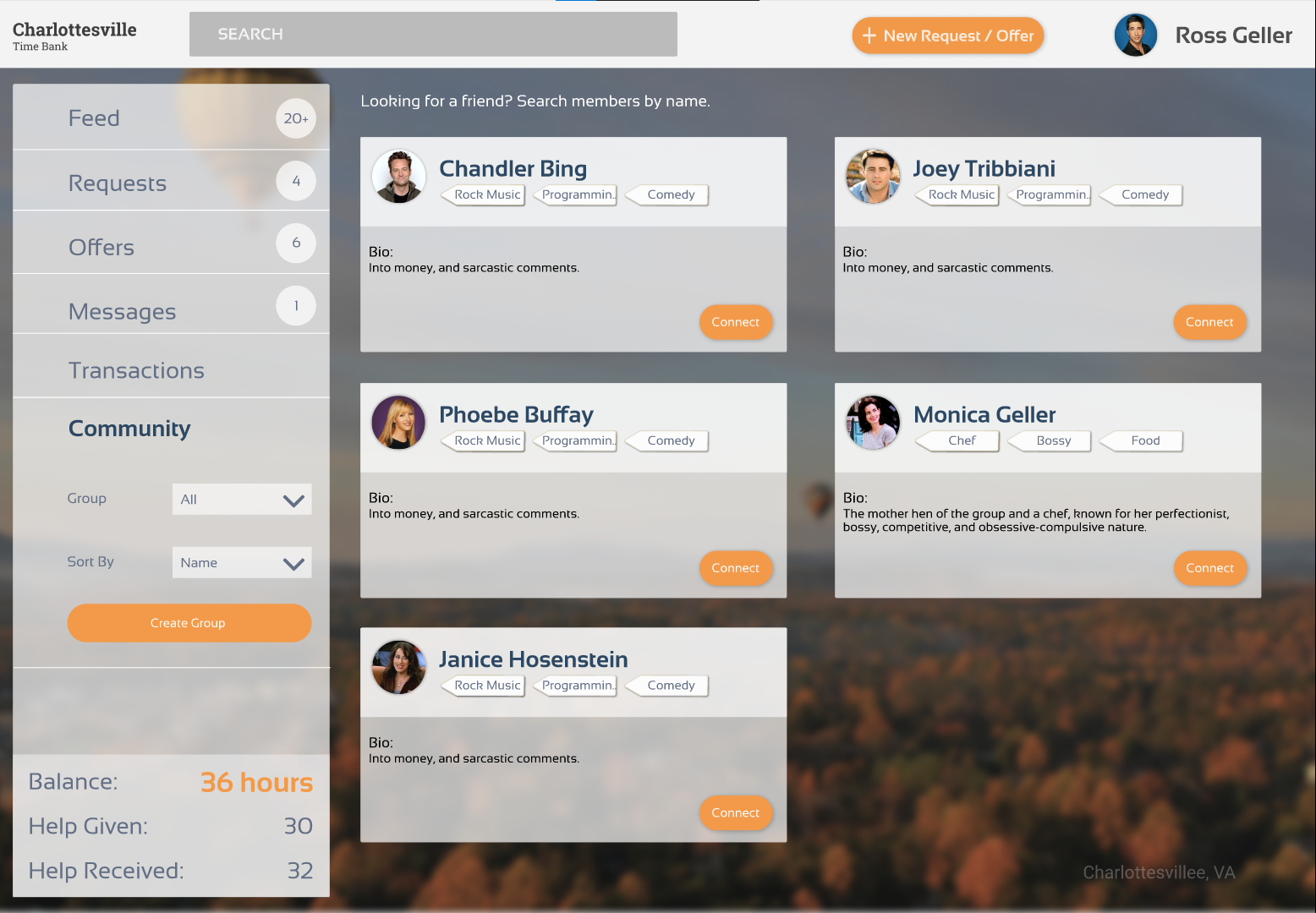
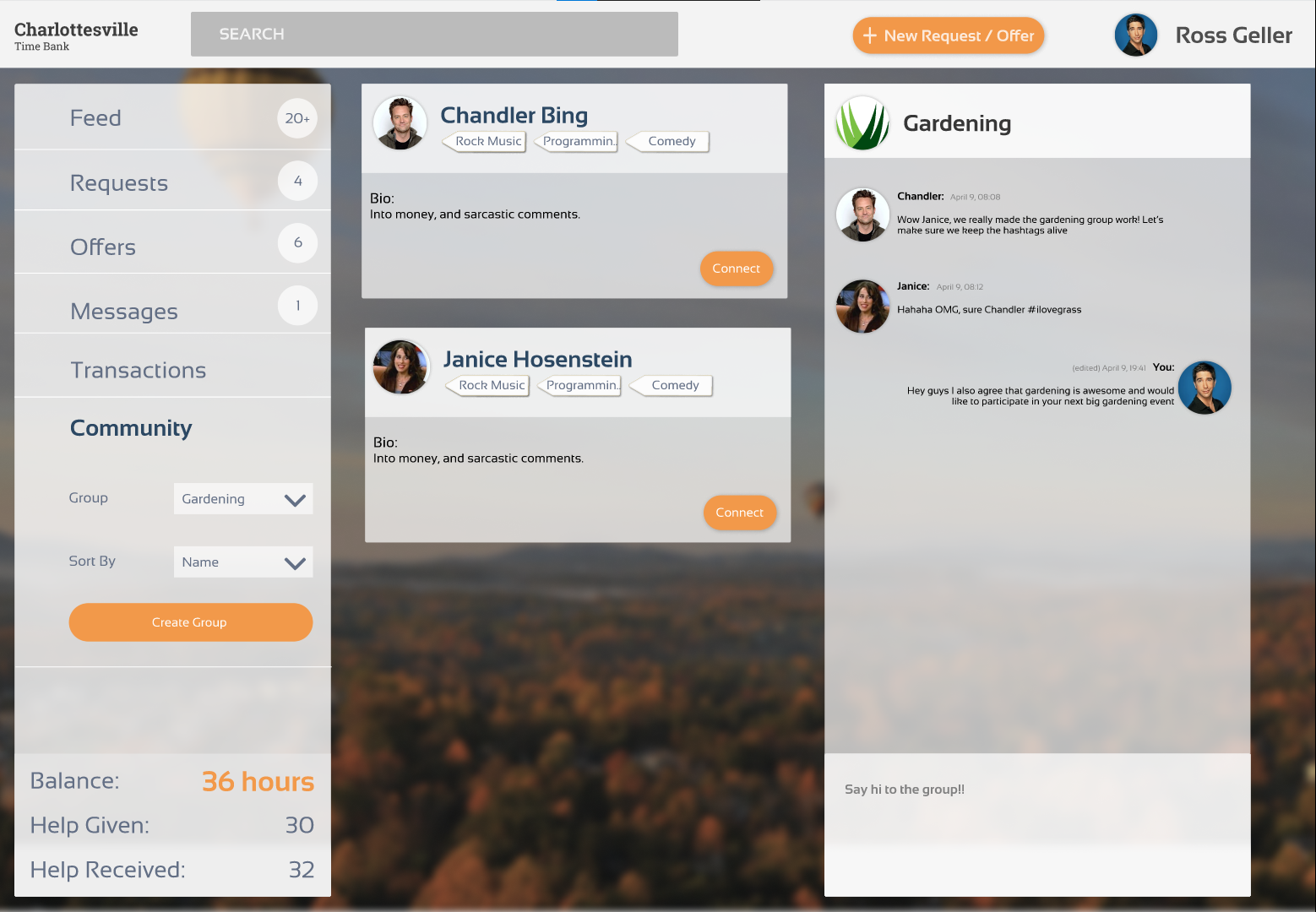
- Joinning a group for targetted posts: Users are given a chance of joinning a desired group and chatting with the users
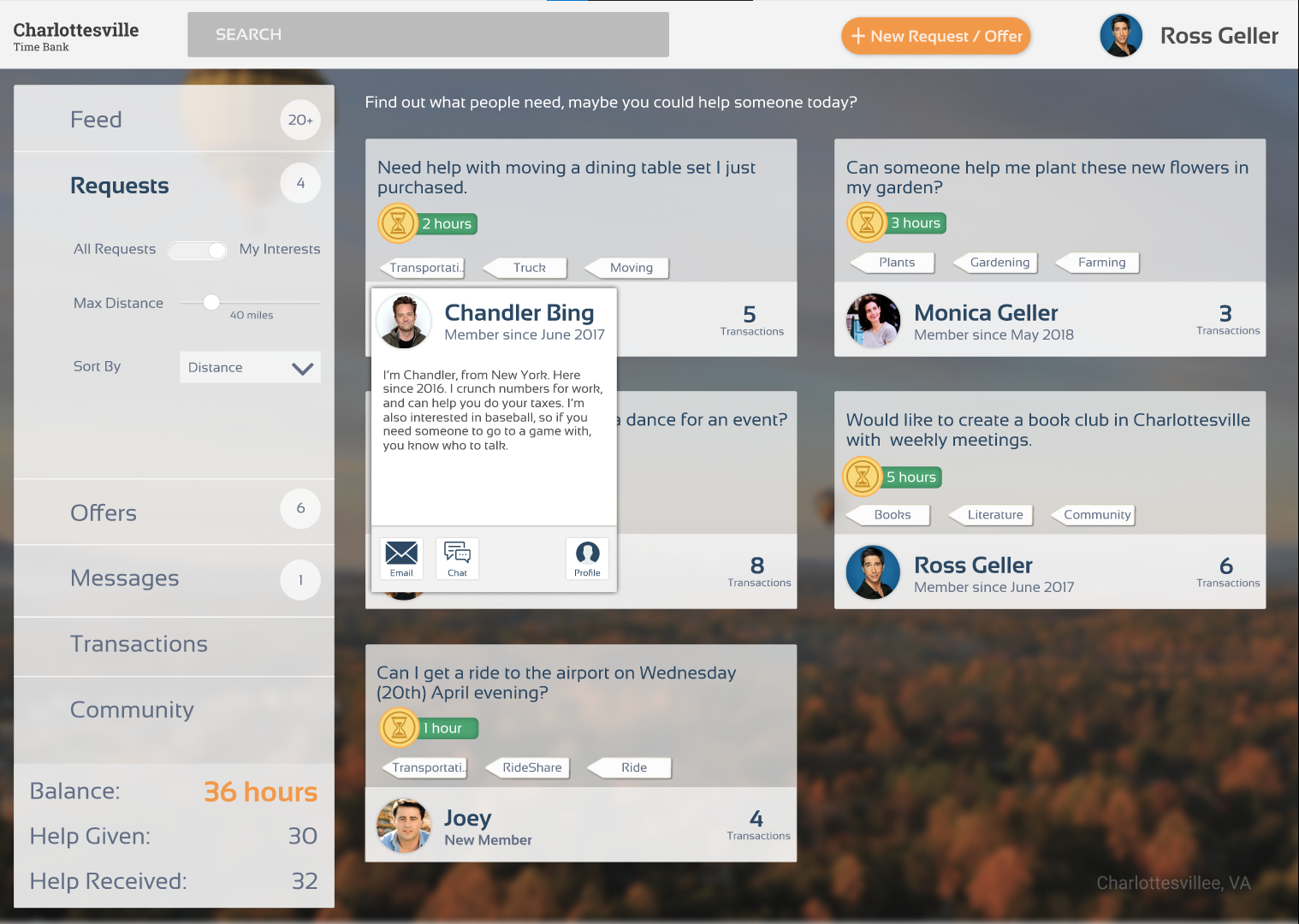
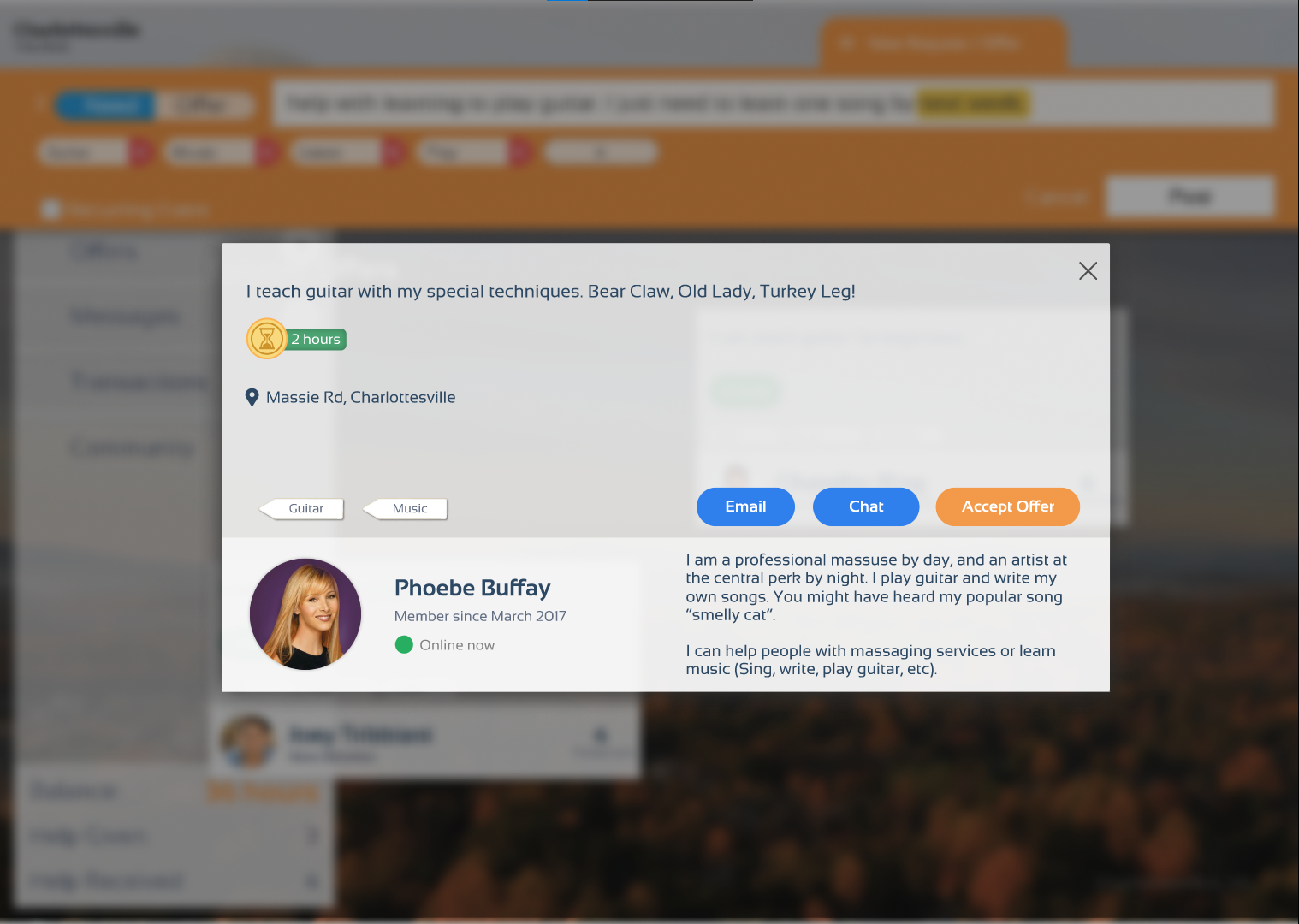
- Adding Tags: Adding tags and organize them make it easier for the end-users to find the relevant posts. Users may find someone to help or get help from without even posting.
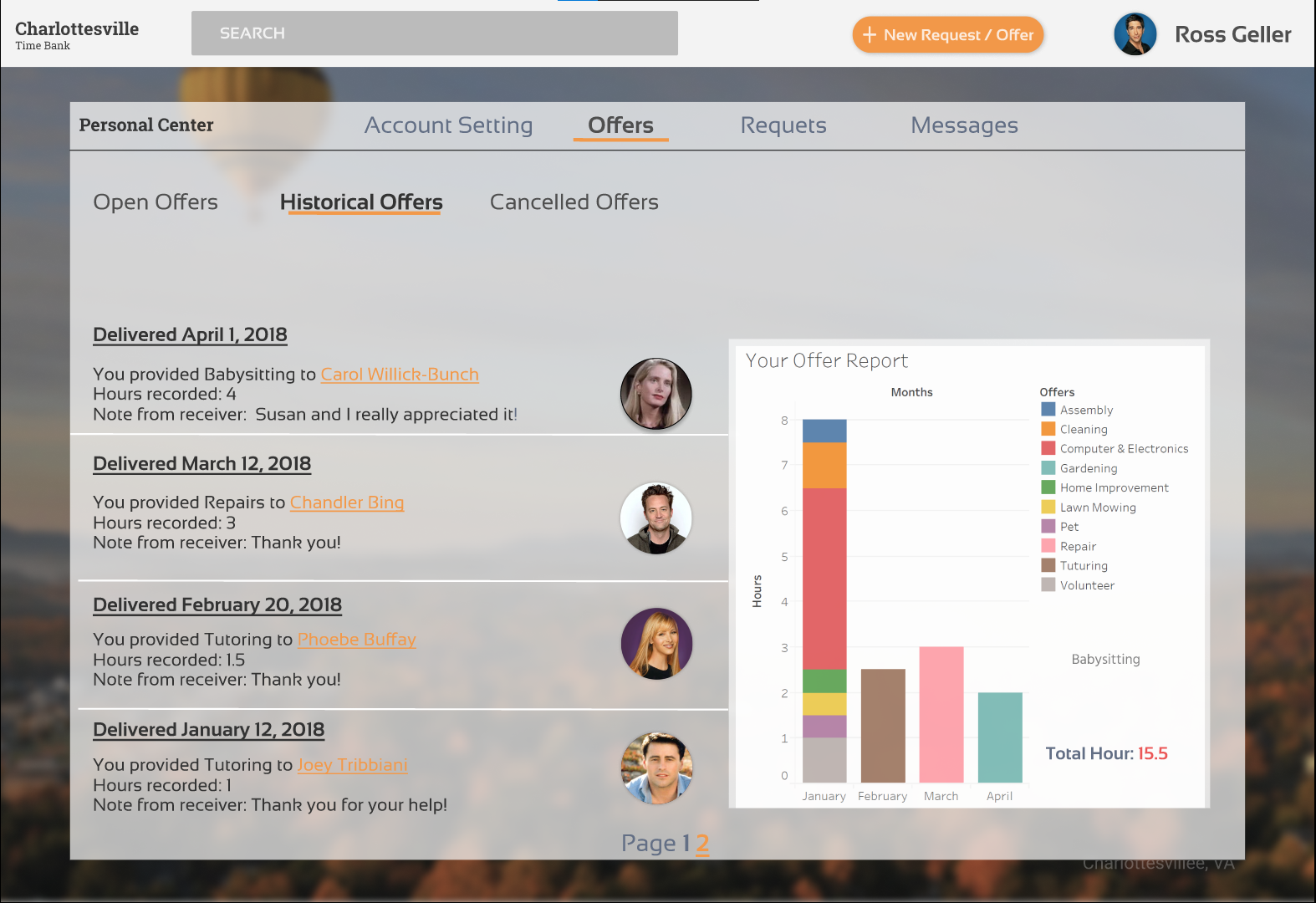
- Profile
- Help Requests/Offer: Adding a switch button, filtering options facilitate users to easily customize their own request if they either need to ask for a help or offer a help to the community.
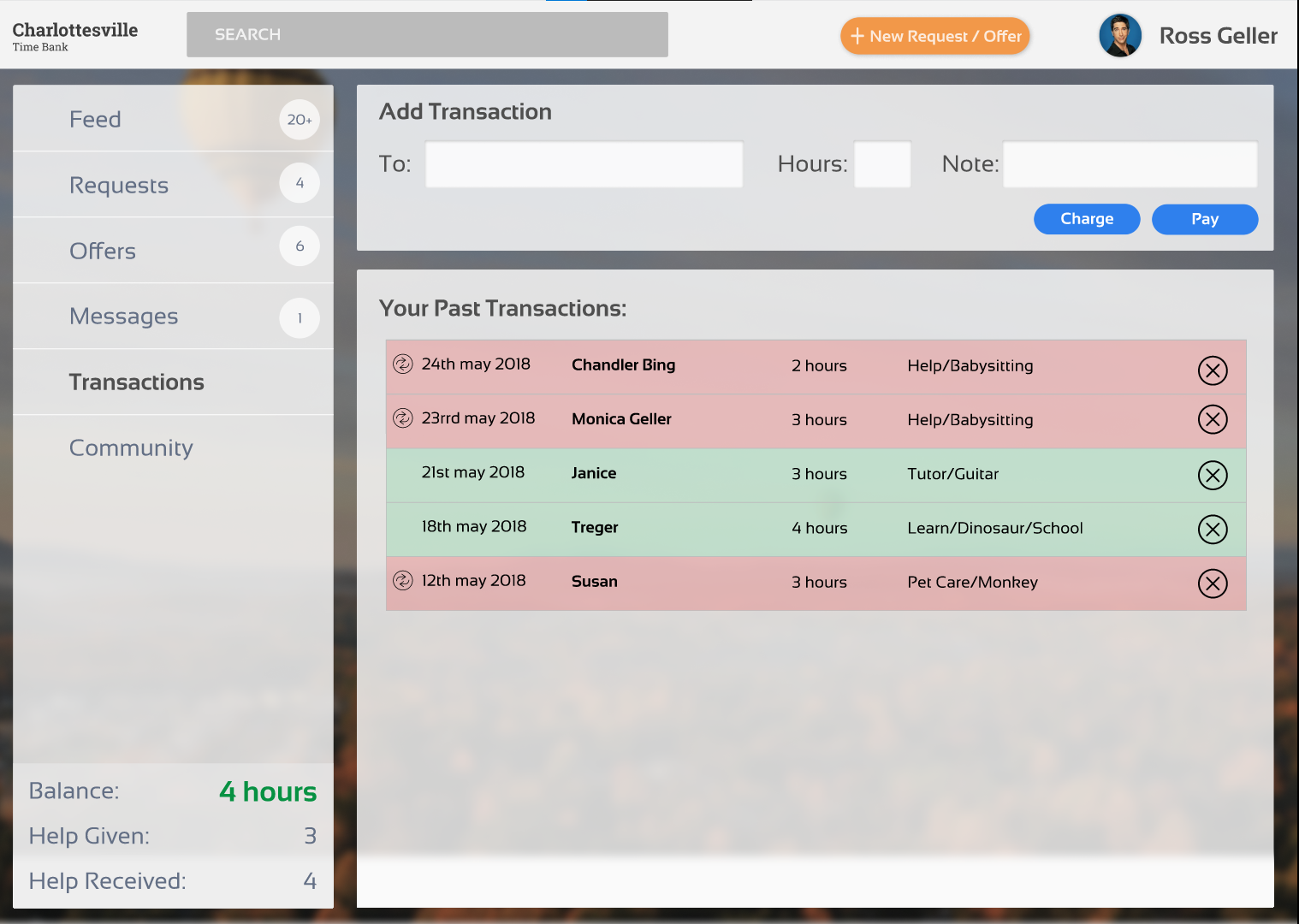
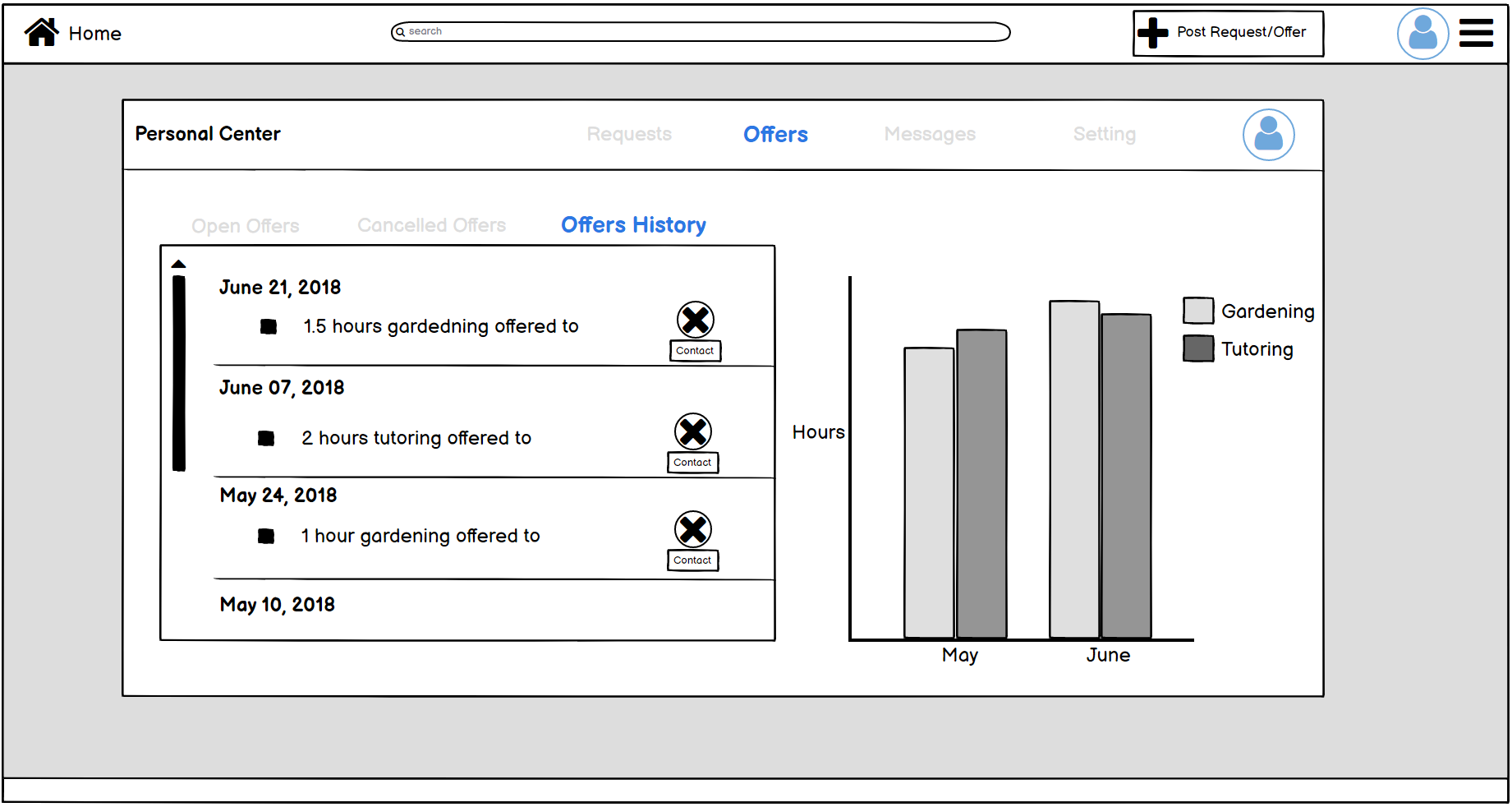
- Transactions
- History of Transactions: Adding the history of transactions help the users to find how many hours they have spent on a specific activity. Also, by maintaining the users records, they can easily see to whom the time transferred and even contact the person.




V. TEST
To investigate the potential of such redesigned TimeBank website, we conducted a usability study from 5 participants. While the test was utilized to inform a redesign of the website, it also enabled us to assess the quality of the findings of the new navigation and tagging approach.